
Pineスクリプト入門#1~5までを読んでいただくことで、移動平均線を使った簡単なバックテストができるようになったと思います。
ただ、チャート上には「エントリーポイント」「エグジットポイント」の表示しかないため、直感的にわかり難いですね。
今回は、ビルトイン変数「plot」を使用して、チャート上に移動平均線などのインジケーターを表示させる方法をご紹介します。
「plot」を使用したストラテジースクリプト
「plot」関数とは?
スクリプトで作成した数値やインジケーターをチャート上に描画するための関数です。引数を使用して、色、ラインの太さ、描画スタイルなど細かく設定できます。
「plot」に使用できる引数
series:使用するデータの指定。必須の引数。
title:描画のタイトル。
color:描画するラインの色の指定。
linewidth:描画するラインの太さの指定。デフォルト値は「1」。最大「4」。
style:描画するラインのスタイルの指定。デフォルトは「line」。
line、stepline、histogram、cross、area、columns、circlesが使用可能。
transp:style_areaに適用可能。透明度の調整。0~100の範囲で指定。
trackprice:true/falseで指定。trueの場合、直近のインジケーター値を表示。
histbase:style_histogram,style_columnsに適用可能。開始の起点となる値を指定。
offset:描画を左右にずらして表示。デフォルトは「0」。+数値は右、-数値は左にスライドして表示。
join:style_cross,style_circlesに適用可能。true/falseで指定。trueの場合、線を表示。
editable:true/falseで指定。設定画面での設定変更の可否を指定。デフォルトは「true」
show_last:最後の足から何本の足をチャートに表示するかを指定。
plot関数は最低限データの指定(series)をするだけで使用できます。
「plot」を使って移動平均線を表示
plotを使ってチャート上に移動平均線を表示させてみました。ちょっと見にくいですけど、今回は青と赤のラインで表示させています。

実際にスクリプト作成
上記で表示させたスクリプトです。前回の記事で作成したスクリプトの一番下にこのスクリプトを追加することで、チャート上に移動平均を表示させることができます。
// 確認用の表示 ------------------------------------------------
plot(short_sma, color=#ff0000, title="短期MA")
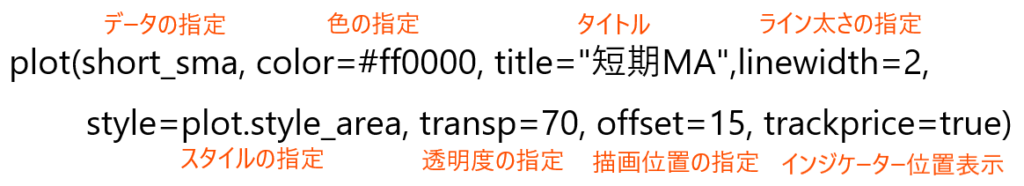
plot(long_sma, color=#0000ff, title="長期MA")ラインの太さやスタイル、透明度などを変更するときは下の画像のように引数を追加してください。

plot関数の書き方についてさらに詳しく知りたい方は以下の記事を参考にしてみてください。
今回のまとめ
今回は「plot」関数についてご紹介しました。
「plot」関数はストラテジーだけでなく、インジケーターを自作するときにも頻繁に使う関数です。チャートにラインを表示させるには最低限データの指定(series)をするだけで機能するので一度試してみてくださいね。
今回は以上です。ありがとうございました



コメント